본문
자바스크립트 프론트엔드 프로젝트가이드
지은이심준식, 이창욱
쪽수456쪽
초판2018년 6월 10일
ISBN979-11-86886-78-6
판형188mm x 257mm (46배판)
기타애프터스킬 시리즈
- 책소개
- 목차
- 저자 소개
- 상세이미지
술술 잘 읽히는 JavaScript Frontend 필독서
현업 개발자처럼 생각하자!
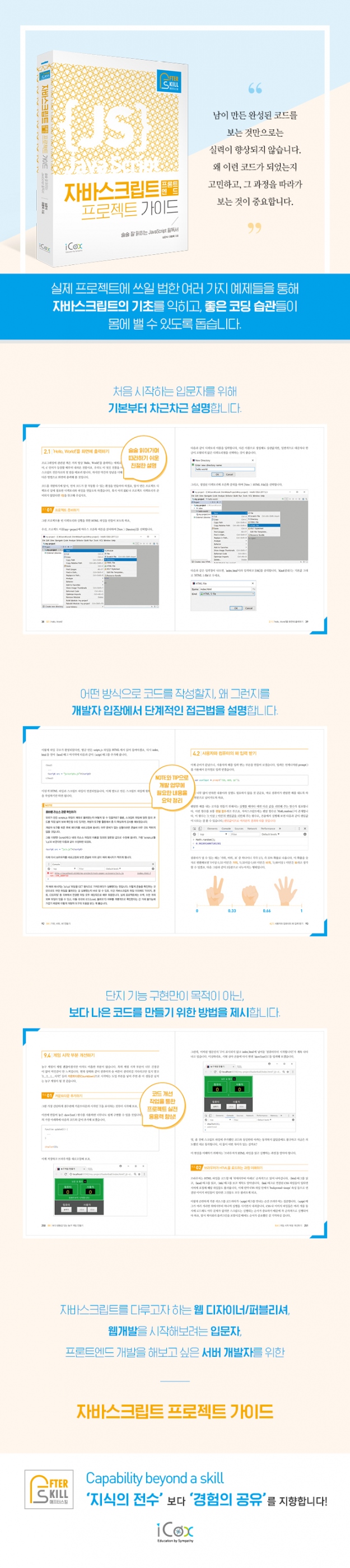
이 책은 실제 프로젝트에 쓰일 법한 예제들을 차근차근 다루어 나가면서 자바스크립트의 기초를 익히고, 좋은 코딩 습관들이 몸에 밸 수 있도록 돕고 있습니다. 그리고, 프론트엔드 개발의 트렌드 속에서 앞으로 어떤 기술들을 습득해야 하고, 그 기술들이 왜 필요한지에 대한 가이드를 제공합니다.
자바스크립트를 다루고자 하는 웹 디자이너/퍼블리셔, 웹 개발을 시작해 보려는 입문자는 물론 프론트엔드 개발을 해보고 싶은 서버 개발자 등 다양한 분야의 많은 분들이 책 속의 예제를 함께 따라하면서 보다 쉽게 이해할 수 있도록 만들었습니다.
■ 추천사
"좀 더 잘 만들 수 없을까?"
좋은 개발자가 되기 위해서 항상 스스로에게 물어봐야할 질문입니다. 좋은 프로그램은, 의문하고, 고민하고, 수정하는 과정을 반복함으로써 만들어지게 됩니다.
이 책에서는 자바스크립트의 기초뿐만 아니라 현업 개발자가 프로젝트를 수행하면서 접할법한 고민들을 보여주고 그것들을 개선해나가는 과정을 설명해주고 있습니다. 이러한 과정을 통해 독자들은 개발자처럼 생각하는 법을 익히고, 점점 성장해나가는 본인의 모습을 발견할 수 있을 겁니다.
- 진은숙 / NHN엔터테인먼트 CTO
머리말
이 책의 사용법
부록 다운로드
01장 시작하기
1.1 자바스크립트가 뭐지?
1.2 자바스크립트의 발전 과정
1.3 자바스크립트의 역할
1.4 자바스크립트의 활용
1.5 자바스크립트 개발을 위한 환경 구축
1.6 예제 다운로드 받기
02장 Hello, World!
2.1 Hello, World!를 화면에 출력하기
2.2 이름을 입력 받아 출력하기
03장 평균값 계산기 만들기
3.1 숫자 두 개의 평균값 구하기
3.2 숫자 10개의 평균값 구하기
04장 가위, 바위, 보! 만들기
4.1 가위, 바위, 보! 게임 설계하기
4.2 사용자와 컴퓨터의 패 입력 받기
4.3 조건문을 사용한 로직 구현하기
4.4 사용자의 입력 검증하기
4.5 가위, 바위, 보! 게임의 승패 정하기
4.6 결과 출력하기
4.7 switch 키워드 알아보기
05장 GUI 기반 가위, 바위, 보! 만들기
5.1
5.2 코드 개선하기
06장 로또 번호 생성기 만들기
6.1 로또 번호 생성기 만들기 - 첫 시도
6.2 로또 번호 생성기 만들기 - 재도전
07장 농구 게임 만들기
7.1 프로젝트 설계하기
7.2 프로젝트 준비하기
7.3 점수판 UI 만들기
7.4 조작부 UI 만들기
7.5 게임 로직 만들기
7.6 코드 리팩토링하기
08장 농구 게임 AI 개선하기
8.1 컴퓨터 AI 개선하기
8.2 코드 리팩토링하기
8.3 브라우저의 기본 오브젝트 살펴보기
09장 보다 생동감 있는 농구 게임 만들기
9.1 제이쿼리(jQuery) 알아보기
9.2 제이쿼리 사용하기
9.3 점수판 UI 개선하기
9.4 게임 시작 부분 개선하기
10장 패스트푸드점 찾기(상)
10.1 프로젝트 설계하기
10.2 프로젝트 준비하기
10.3 패스트푸드점 목록 조회를 위한 서버 API 알아보기
10.4 리턴된 API 결과로 목록 UI 만들기
11장 패스트푸드점 찾기(하)
11.1 API에 검색 관련 인자 전달하기
11.2 키보드 입력 처리하기
11.3 페이징 추가하기
12장 마이트립 어드바이저
12.1 프로젝트 설계하기
12.2 프로젝트 준비하기
12.3 헤더 만들기
12.4 메인 입력 폼 만들기
12.5 여행지 목록 가져오기
13장 마이트립 어드바이저 상세보기
13.1 [상세보기] 페이지 설계하기
13.2 여행지 상세 정보 가져오기
13.3 이미지 갤러리 추가하기
13.4 지도 추가하기
13.5 여행지 등록 기능 구현하기
14장 마이트립 어드바이저 완성하기
14.1 [마이트립] 페이지 만들기
14.2 [마이트립] 페이지의 목록 구현하기
14.3 [회원가입] 페이지 만들기
부록
- 프론트엔드 개발자로 성장하기
- 찾아보기
지은이 : 심준식
미국 위스콘신 주립대에서 컴퓨터 과학을 전공하고, 티맥스소프트, 여러 스타트업 등을 거쳐 현재 NHN 엔터테인먼트에서 데이터 플랫폼의 프론트엔드를 개발하고 있습니다. 보다 편리한 UX와 직관적인 데이터 시각화를 제공하기 위해 성능 최적화 및 기술 연구에 매진하고 있습니다.
지은이 : 이창욱
SK컴즈, NHN 엔터테인먼트에서 프론트엔드&서버 개발, 현재는 카카오에서 서버 개발자로 근무하고 있습니다. 기계가 아닌 사람이 읽기 쉬운 코드를 잘 작성하는 것이 목표인 평범한 개발자입니다.