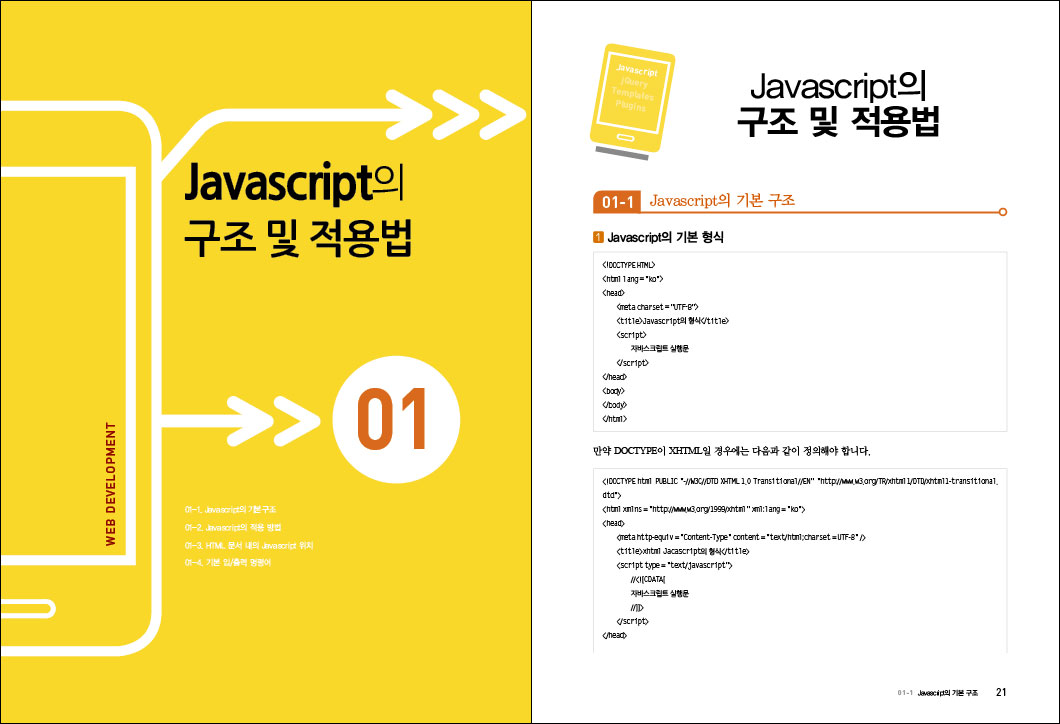
- 머리말 - 이 책의 사용법 - 부록 다운로드 PART I. Javascript 기본 다지기(Basis of Javascript) 01 Javascript의 구조 및 적용법 01.1 Javascript의 기본 구조 [1] Javascript의 기본 형식
[2] Javascript의 기본 규칙 [3] Javascript의 주석 처리
01.2 Javascript의 적용 방법
[1] HTML 내부에서 정의하기
[2] HTML 외부에서 정의하기
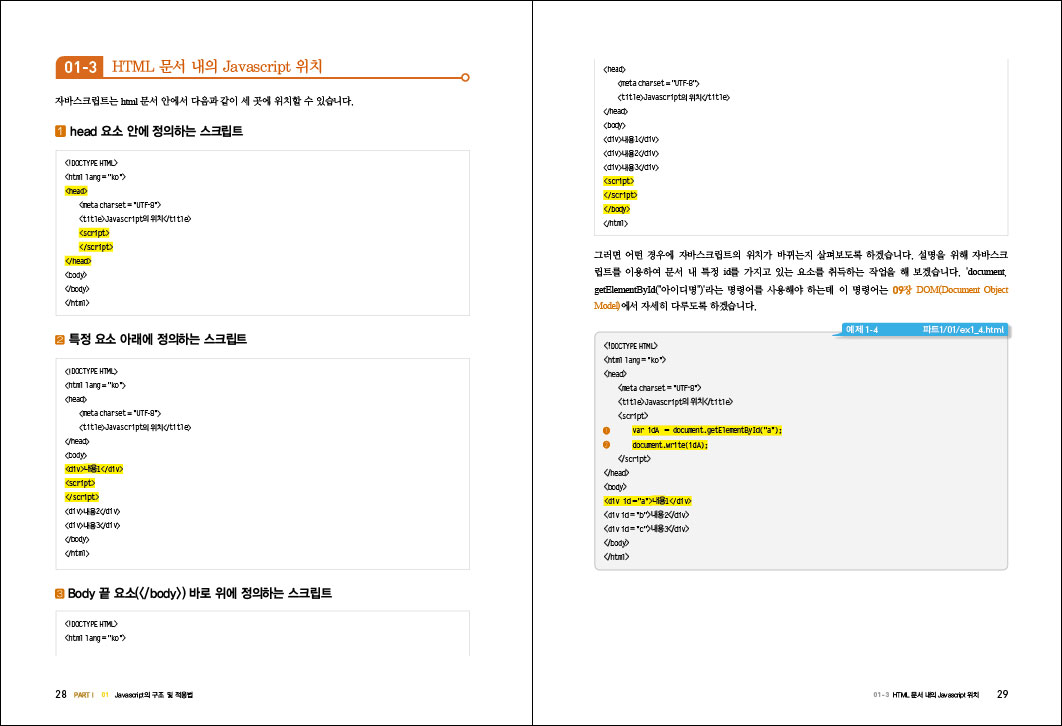
01.3 HTML 문서 내의 Javascript 위치
[1] Head 요소 안에 정의하는 스크립트
[2] 특정 요소 아래에 정의하는 스크립트 [3] Body 요소 끝에 정의하는 스크립트
01.4 기본 입/출력 명령어
[1] 입력 명령어
[2] 출력 명령어 02 변수(Variable)
02.1 변수의 정의
[1] 각각 지정하여 만들기
[2] 한 번만 정의하고 쉼표(,)로 구분
[3] 한 번만 정의하고 데이터값 바로 지정
02.2 변수명 관련 주의사항
[1] 대소문자 구분
[2] 띄어쓰기
[3] 첫 글자 [4] 사용할 수 없는 예약어들
[5] 기타 변수명 관련 규칙
02.3 변수에 저장 가능한 데이터형
[1] String(문자) 데이터
[2] Number(숫자) 데이터 [3] Boolean(논리) 데이터
[4] Array(배열) 데이터
[5] Object(객체) 데이터 [6] Function(함수) 데이터
[7] Undefined/Null 데이터 03 연산자 (Operator)
03.1 산술연산자
[1] 종류
[2] 우선순위
03.2 대입연산자
03.3 비교연산자 03.4 논리연산자
03.5 비트연산자
03.6 조건연산자 04 제어문 (Control Statement) 04.1 iF 문
[1] if 문
[2] if ~ else 문
[3] if ~ else if 문
[4] if 문 안의 if 문
04.2 switch 문
04.3 while 문
04.4 do ~ while 문
04.5 for 문
[1] for 문
[2] for 문 안의 for 문
04.6 break 문
04.7 continue 문 05 함수 (Function)
05-1 선언적 함수
05-2 익명 함수
[1] 익명 함수의 형식 및 호출 방법
[2] 람다(Lamda) 함수의 형식 및 호출 방법
05-3 return
05-4 매개변수(Parameter)
[1] 매개변수가 있는 함수의 형식
[2] 매개변수의 개수가 정해지지 않은 함수
05-5 함수 안에서의 함수 호출
[1] 함수 외부의 함수(전역함수) 호출
[2] 함수 내부의 함수(내부함수) 호출
05-6 전역(Global)변수와 지역(Local)변수
05-7 재귀함수
05-8 내장함수
[1] 인코딩 함수와 디코딩 함수
[2] 숫자, 유/무한값 판별 함수
[3] 숫자 및 문자 변환 함수
[4] 문자를 자바스크립트로 변경하는 함수 06 객체 (Object)
06-1 객체와 메서드
[1] new 연산자와 함수를 통한 객체의 정의
[2] 객체 리터럴을 통한 객체의 정의
[3] 객체에 사용되는 for...in 문
[4] 객체의 속성과 메서드 삭제
06-2 내장 객체
[1] Number 객체
[2] String 객체
[3] Array 객체
[4] Math 객체
[5] Date 객체
[6] 정규표현식 객체
06-3 생성자 함수
[1] 형식과 인스턴스 생성법
[2] this 키워드
[3] 인스턴스의 속성, 메서드 추가
[4] 객체의 프로토타입 속성
[5] Object 객체
[6] 클로저(Closure) 07 이벤트 (Event) 07-1 이벤트의 종류
[1] 마우스 이벤트
[2] 키 이벤트
[3] 폼 이벤트
[4] 로드 및 기타 이벤트
07-2 이벤트 연결하기
[1] 인라인 방식
[2] 고전 방식
[3] 표준 이벤트 vs IE 이벤트
07-3 이벤트 객체
[1] 기본 형식
[2] 주요 속성
[3] 주요 메서드
[4] 강제 실행
[5] this 키워드 사용 08 BOM (Browser Object Model)
08-1 Window 객체
[1] open( ), close( ) 메서드
[2] setInterval( ), clearInterval( ), setTimeout( ), clearTimeout( ) 메서드
[3] 기타 메서드들
08-2 Document 객체
08-3 Location 객체
[1] 속성
[2] 메서드
08-4 Screen 객체
08-5 History 객체
08-6 Navigator 객체 09 DOM (Document Object Model)
09-1 요소의 선택
[1] 요소를 직접 선택하는 방법
[2] 상대 위치로 선택하는 방법
09-2 요소의 생성 및 삭제
[1] 요소의 생성
[2] 요소의 삭제
09-3 Javascript의 스타일 적용
09-4 Form 객체
[1] form 객체의 선택
[2] form 객체의 속성
[3] select 요소와 option 요소
[4] form 객체에서의 this 사용
09-5 Cookie 객체
[1] cookie 생성(setCookie 함수)
[2] cookie 호출(getCookie 함수) | PART II. jQuery 기본 다지기(Basis of jQuery) 01 jQuery 정의 및 사용법
01-1 jQuery의 정의
[1] jQuery는 무엇인가?
[2] 왜 jQuery인가?
01-2 jQuery 사용법
[1] 파일구성 및 작동원리
[2] 라이브러리 다운로드 02 실습도구(jQuery Instrument) 제작
02-1 결과값 표시( 1 ) Selector 1 단계
02-2 결과값 표시( 2 ) Selector 2 단계
02-3 결과값 표시( 3 ) Boolean
02-4 결과값 표시( 4 ) Text
02-5 결과값 표시( 5 ) Value
02-6 결과값 표시( 6 ) HTML
02-7 결과값 표시( 7 ) Array 03 선택자 (Selector)
03-1 CSS 기반 셀렉터
[1] 기본(Basic) 셀렉터
[2] 필터(Filter) 셀렉터
[3] 속성(Attribute) 셀렉터
03-2 jQuery 확장 셀렉터
[1] 속성(Attribute) 셀렉터 [2] 폼(Form) 셀렉터
[3] 필터(Filter) 셀렉터 04 메서드 (Method)
04-1 DOM 탐색 메서드
[1] 기본(Basic) 탐색 메서드
[2] 그 외(Miscellaneous) 탐색 메서드
[3] 필터(Filter) 메서드
04-2 DOM 조작 메서드
[1] 값 설정(Setter) 메서드
[2] 값 획득(Getter) 메서드
[3] 값(Value) 변경 메서드
[4] 공간 크기(Dimension) 메서드
[5] 클래스(Class) 메서드
[6] 데이터(Data) 메서드
[7] 교체(Replace) 메서드
[8] 덮개(Wrap) 메서드
[9] 삭제(Remove) 메서드
[10] 이동(Movement) 메서드
04-3 이벤트 메서드
[1] 바인딩(Binding) 메서드
[2] 문서 준비(Document Ready) 메서드
[3] 마우스 클릭(Click) 메서드
[4] 마우스 동작(Movement) 메서드
[5] 브라우저(Browser) 메서드
[6] 키보드(Keyboard) 메서드
[7] 폼(Form) 메서드
04-4 이펙트 메서드
[1] 시각적(Visible) 메서드
[2] 페이드(Fade) 메서드
[3] 슬라이드(Slide) 메서드
[4] 애니메이션 조작(Manipulation) 메서드
[5] 애니메이션 기본(Basic) 메서드
[6] 애니메이션 속성(Property) 메서드
04-5 기타 메서드
[1] 다양한 메서드
[2] 충돌 해결 메서드 PART III. jQuery 실전 프로젝트 01 jQuery D.I.Y. : 기본예제 편 01-1 전체 메뉴 Show/Hide
[1] HTML 마크업
[2] CSS 스타일링 [3] jQuery 프로그래밍
01-2 다양한 2 단형 메뉴
[1] 2단 가로 메뉴
[2] 2단 가로 이미지 메뉴
[3] 풀다운 메뉴
[4] 움직이는 풀다운 메뉴
[5] 현재 위치를 표시하는 메뉴
01-3 퀵 메뉴
[1] HTML 마크업
[2] CSS 스타일링 [3] jQuery 프로그래밍
01-4 탭 메뉴
[1] HTML 마크업
[2] CSS 스타일링
[3] jQuery 프로그래밍
01-5 팝업 배너
[1] HTML 마크업
[2] CSS 스타일링
[3] jQuery 프로그래밍
01-6 슬라이딩 배너
[1] HTML 마크업
[2] CSS 스타일링
[3] jQuery 프로그래밍
01-7 폼 유효성 검사
[1] HTML 마크업
[2] CSS 스타일링
[3] jQuery 프로그래밍 02 jQuery D.I.Y. : 실무예제 편
02-1 이미지 체크상자와 라디오버튼
[1] 체크 상태 판별
[2] 부분 함수 구현
[3] 동작 구현
[4] 선택값 확인
02-2 이미지 선택상자
[1] 기본 팝업
[2] 동작 구현
[3] 선택값 확인 PART IV. jQuery 플러그인 활용
01 모바일 플러그인 적용 01-1 Swipe : Owlcarousel
[1] 기본 사용법
[2] 커스텀 이벤트 사용법
01-2 Scroll : nanoscroll 02 jQuery UI : Date Picker
02-1 기본 사용법
02-2 속성 : 최대/최소
02-3 속성 : 셀렉트 박스
02-4 속성 : 이미지 아이콘 실행
02-5 속성 : 날짜 포맷 설정
02-6 플러그인 : 현지화(i 18 n) 플러그인 설정 03 Date JS 03-1 기본 사용법 : 현재 날짜 확인, now()
03-2 기본 사용법 : 일수 계산, addDays()
03-3 기본 사용법 : 월수 계산, addMonths()
03-4 기본 사용법 : 날짜 포맷 변환
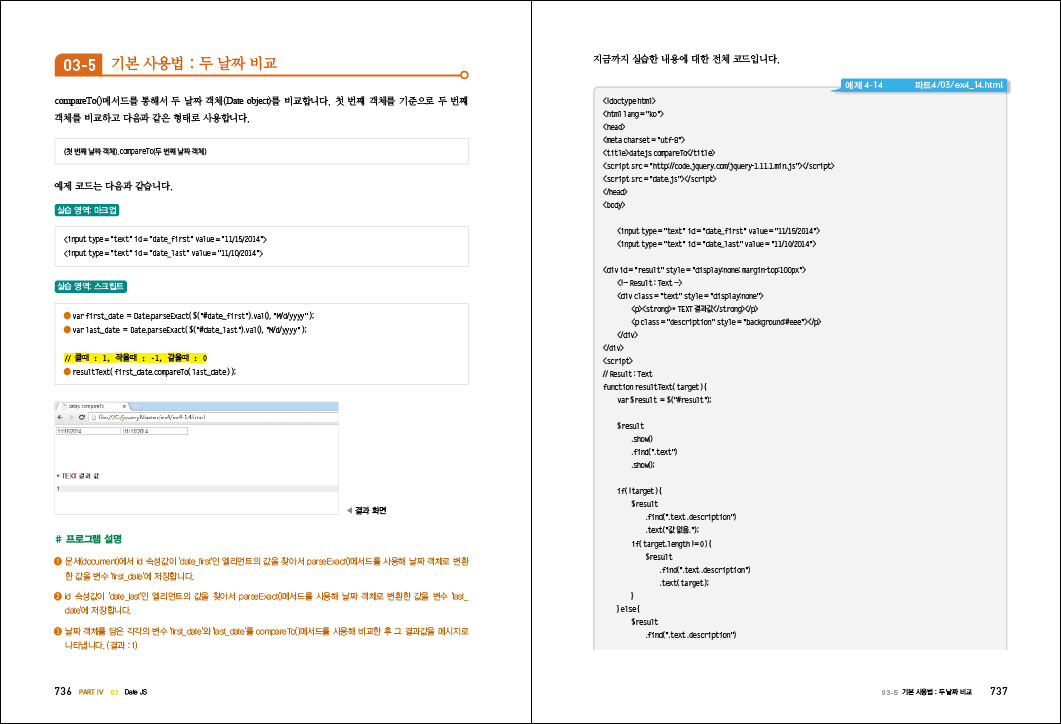
03-5 기본 사용법 : 두 날짜 비교
03-6 마무리하기 : jQuery UI, Date Picker와 연동하기 04 jstree
04-1 기본 사용법
04-2 이벤트 적용하는 방법
04-3 플러그인 적용법 : checkbox
04-4 플러그인 적용법 : sort
04-5 플러그인 적용법 : context menu
04-6 플러그인 적용법 : drag and drop
04-7 플러그인 적용법 : unique
04-8 플러그인 적용법 : search
04-9 마무리하기 : 실무에서 사용하는 방법 05 jquery.cookie.js
05-1 기본 사용법
[1] cookie 메서드 : 쿠키 저장하기
[2] cookie 메서드 : 쿠키 가져오기
[3] removeCookie 메서드 : 쿠키 삭제하기
05-2 마무리하기 : 실무에서 사용하는 방법
<부록>
# JavaScript 객체표 |