본문
실전프로젝트 반응형 웹 퍼블리싱
지은이김광수, 조혜경, 정인용
쪽수512쪽
초판2014년 10월 08일
ISBN978-89-968521-2-4
판형188mm x 257mm (46배판)
기타with HTML5,CSS3,Javascript,jQuery
- 책소개
- 목차
- 저자 소개
- 상세이미지
■ 책소개
최근 들어 여러 서적과 매체들이 앞다투어 이야기하는 ‘웹 표준’…
이는 ‘어떤 도구를 사용했는가’ 보다 ‘얼마나 성실히 이행했는가’를 먼저 알아야 하는 ‘약속’입니다.
하지만 ‘풍요 속의 빈곤’이라는 표현처럼 대부분 HTML5, CSS3와 같은 ‘최신 도구’들의 사용이 곧 웹 표준인 듯 꾸며 설명하거나, 처음 시작하려는 단계의 분들이 쉽게 따라 할 수 없는 미려한 페이지들을 마치 사진집과 같은 형태로 나열하는 데에만 그쳐, 웹 제작 초보자들은 물론 해당 실무 관계자들조차 제대로 참조할 수 있는 자료가 사실상 부족한 것이 요즘의 현실이기도 하죠.
하여, 아이콕스는 본 도서를 이렇게 기획하였습니다.
첫째. ‘웹 표준이라는 약속’에 대한 이야기를 바탕으로, 누구나 쉽게 단계적으로 따라갈 수 있도록 HTML과 HTML5/CSS와 CSS3/Javascript와 jQuery까지 표준형 웹 제작을 위한 모든 도구들을 기본부터 활용까지 리드합니다.
둘째. 누구나 쉽게 웹 표준에 맞는 페이지를 제작할 수 있도록 도구들의 기본부터 활용까지 다루되, PC와 스마트폰, 태블릿 등 사용자의 기기에 따라 유연하게 구현되는 차세대 웹 기술 ‘반응형 웹’을 소재로 하여 가장 최근에 이슈화되는 소재를 통하여 직접 웹 페이지를 제작하는 모든 독자분들께 실제적인 도움을 드립니다.
셋째. 도서가 집필된 이후 제작되는 기간까지도 실무에 종사하는 전문가 그룹 및 웹 퍼블리싱을 공부하는 대학생 그룹을 상대로 폭넓은 베타 테스트를 진행하여 신뢰도를 높였으며, 기본편에서 시작하여 마지막 ‘프로젝트’ 단계에까지 이르는 순차적인 진행을 통해 보다 효율적이고 친절한 표준형 반응형 웹 퍼블리싱 바이블이 되도록 구성하였습니다.
■ 특장점
1, 책 한 권으로 마스터하는 웹 표준 도구 및 반응형 웹 퍼블리싱!
2, 초보부터 실무자까지, 모두를 만족시킬 ‘표준형 반응형 웹’ 퍼블리싱 바이블
3, 실무 전문가와 대학생들의 2개월에 걸친 베타 테스트를 통한 효율성 입증
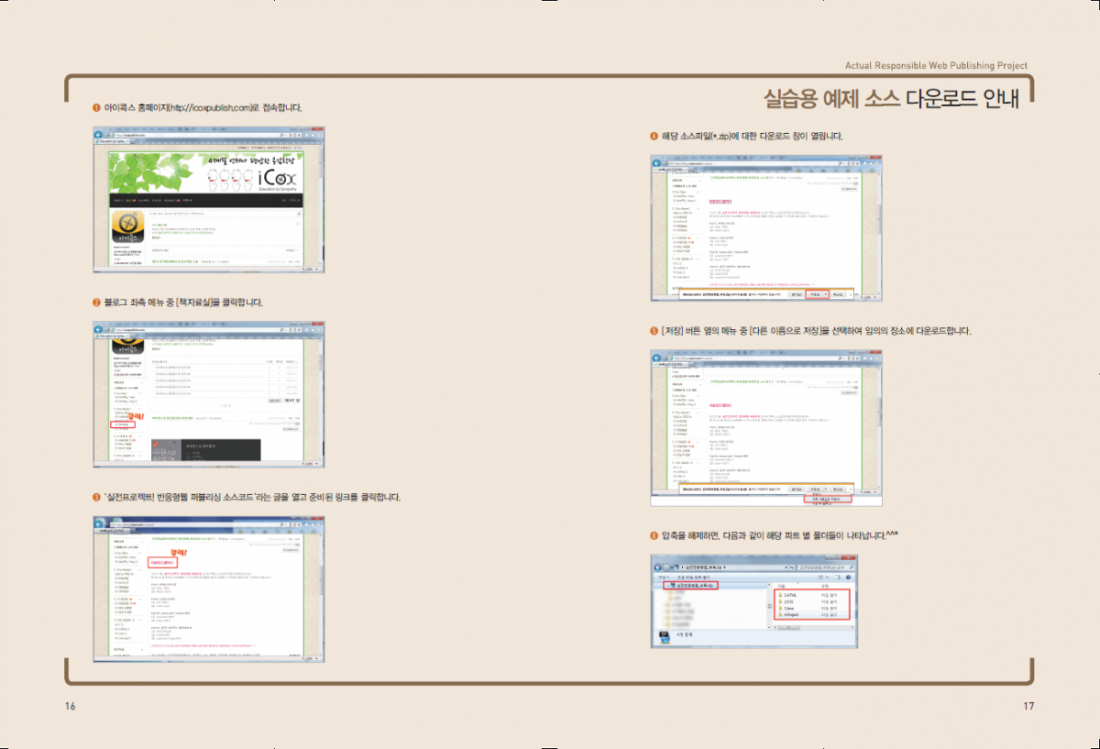
- 시작하기 전에 1. 쏟아지는 디바이스 시대, 이제는 반응형 웹이다! 2. 프로젝트 진행에 필요한 설치 프로그램들 - 아이콕스 반응형 웹 페이지 미리보기 - 실습용 예제 소스 다운로드 안내
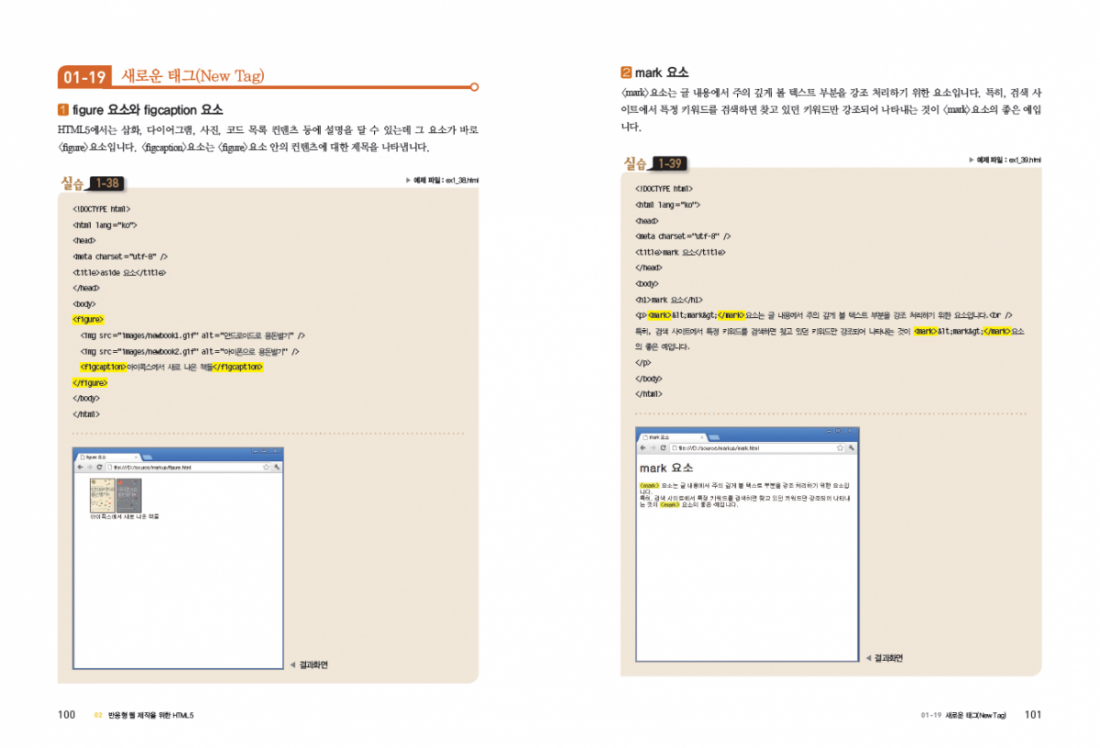
I. 반응형 웹 사이트 마크업 (XHTML 구조) 1. 반응형 웹 제작을 위한 XHTML 1) HTML 기본 문법(Basic HTML Grammar) 2) 기본 문서 구조(Document Structure) 3) DTD 선언(Document Type Definition) 4) 블록 요소(Block Element) 5) 인라인 요소(Inline Element) 6) 제목(Title) 7) 단락(Paragraph) 8) 주소(Address) 9) 구분선(Horizontal line) 10) 인용문(Quotation) 11) 텍스트(Text) 12) 이미지(Image) 13) 링크(Link) 14) 리스트(List) 15) 테이블(Table) 16) 폼(Form) 17) 그룹핑(Grouping) 2. 반응형 웹 제작을 위한 HTML5 1) 새로운 구조(New Structure) 2) 새로운 태그(New Tag) 3) 폼 요소(Form Factor)
II. 반응형 웹 사이트 디자인(CSS 표현) 1. 반응형 웹 제작을 위한 CSS 1) CSS 기본 문법(Basic CSS Grammar) 2) 선택자(Selector) 3) 서체(Font) 4) 문단(Paragraph) 5) 배경(Background) 6) 상자(Box) 7) 레이아웃(Layout) 8) 조건 주석문(Conditional Comment) 2. 반응형 웹 제작을 위한 CSS3 1) 경계선(Border) 2) 배경(Background) 3) 문자 효과(Text Effect) 4) 2차원 변형(2D Transform) 5) 속성 전환(Transition) | 6) 애니메이션(Animation) 7) 다단 편집(Multiple Column) 8) 사용자 환경(User Interface)
III. 반응형 웹 사이트 액션 제어(Javascript 동작) 1. 반응형 웹 제작을 위한 Javascript 1) 선언문(Declaration) 2) 변수 및 데이터 형(Variables & Data Type) 3) 연산자(Operator) 4) 제어문(Control Statement) 5) 객체(Object) 6) 함수(Function) 7) 이벤트(Event) 8) 브라우저 객체(Browser Object Model) 9) 문서 객체(Document Object Model) 2. 반응형 웹 제작을 위한 jQeury(mobile) 1) 제이쿼리 라이브러리(jQuery Library) 2) 선택자 및 속성(Selector & Attribute) 3) 문서 객체 조작(DOM Control) 4) 이벤트(Event) 5) 효과(Effect) 6) 애니메이션(Animation) 7) 플러그인 활용(Plug-in) 8) 제이쿼리 모바일(jQuery Mobile)
IV. 실전 Project! - iCox 반응형 페이지 제작 1. 실전! 아이콕스 사이트 HTML5 마크업 1) 기본 문서 구조 마크업 2) 헤더 영역 마크업 3) 신간추천 영역 마크업 4) 메인 컨텐츠 영역 마크업 5) 푸터 영역 마크업 6) 유효성 검사 2. 실전! 아이콕스 사이트 CSS3 디자인 1) 전체 레이아웃 디자인 2) PC 버전 디자인 3) Tablet 버전 디자인 4) Mobile 버전 디자인 5) IE9 이하 환경을 위한 디자인 3. 실전! 아이콕스 사이트 Javascript 제어 1) Header 영역 - PC/Tablet/Mobile GNB 2) Section 영역 - Click & Touch 슬라이드 배너 3) Content 영역 - 탭 메뉴(Tab Menu)
<부록> Javascript 객체표 |
김광수, 조혜경, 정인용